728x90
# 객체 생성 및 출력 예시
| 배열 | 객체 |
| [] | {} |
| 인덱스 생성 | 속성 |
| forEach 사용 | forEach 사용불가 |
| length 사용 | length 사용불가 |
let t = {
name:'호랑이',
arg:100,
b1:true
}
console.log(t);
console.log(t.name, t.arg, t.b1);
console.log(t['name'], t['arg'], t['b1']); // 키 처리한다.
with(t){ // 변수명이 길때, 다음과 같이 간단하게 사용한다.
console.log(name, arg, b1);
}
for(const key in t){
console.log(t[key])
}
# 객체 속성 편집
let obj = {
a:10,
b:20,
f1:()=>{console.log('f1');}
}
console.log(obj);
obj.b = 99; // 갱신
obj.c = 30; // 추가
console.log(obj);
delete(obj.b) // 삭제
console.log(obj);
obj.f2 = ()=>{console.log('f2');}
console.log(obj);
# 객체 함수 사용
let obj = {
a:10,
b:20,
// f1:()=>{console.log(a+b);} // a,b를 몰라서 사용불가
f1:function(){
console.log(this.a, this.b);
},
// f2:()=>{console.log(this.a+this.b);} // 람다는 this 사용불가
f3:function(){
for (const key in this){
console.log(this[key]);
}
}
}
obj.f1();
// obj.f2();
obj.f3();
# 외부 변수 값을 키 값으로 사용
let c = 'tiger';
let obj = {
a:10,
b:20,
[c]:30
}
console.log(obj.a, obj.b, obj.tiger);
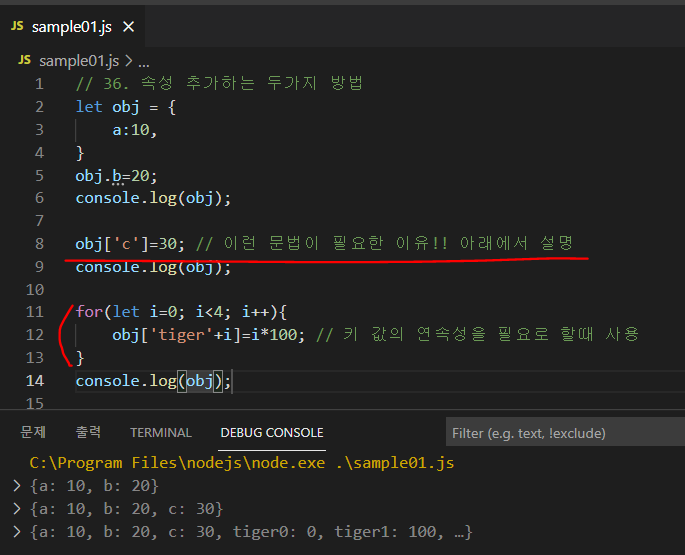
# 속성 추가하는 두가지 방법
let obj = {
a:10,
}
obj.b=20;
console.log(obj);
obj['c']=30; // 이런 문법이 필요한 이유!! 아래에서 설명
console.log(obj);
for(let i=0; i<4; i++){
obj['tiger'+i]=i*100; // 키 값의 연속성을 필요로 할때 사용
}
console.log(obj);
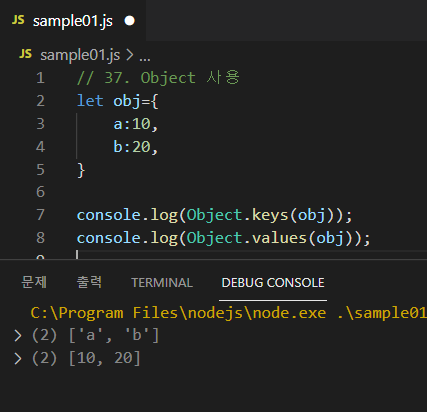
# Object 사용
let obj={
a:10,
b:20,
}
console.log(Object.keys(obj));
console.log(Object.values(obj));
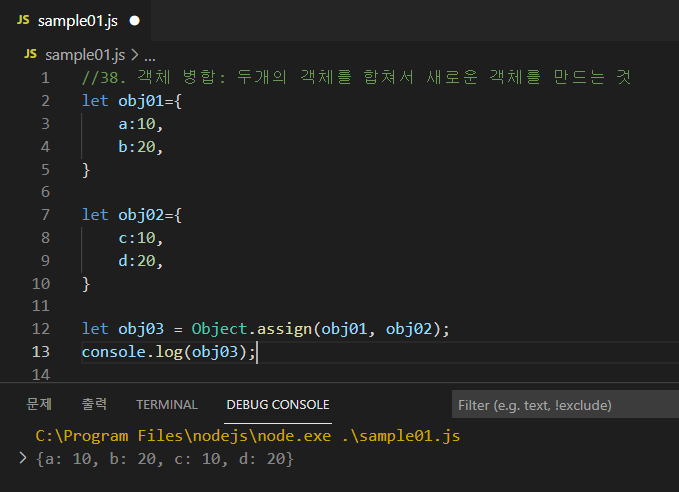
# 객체 병합
> 방법 1
let obj01={
a:10,
b:20,
}
let obj02={
c:10,
d:20,
}
let obj03 = Object.assign(obj01, obj02);
console.log(obj03);
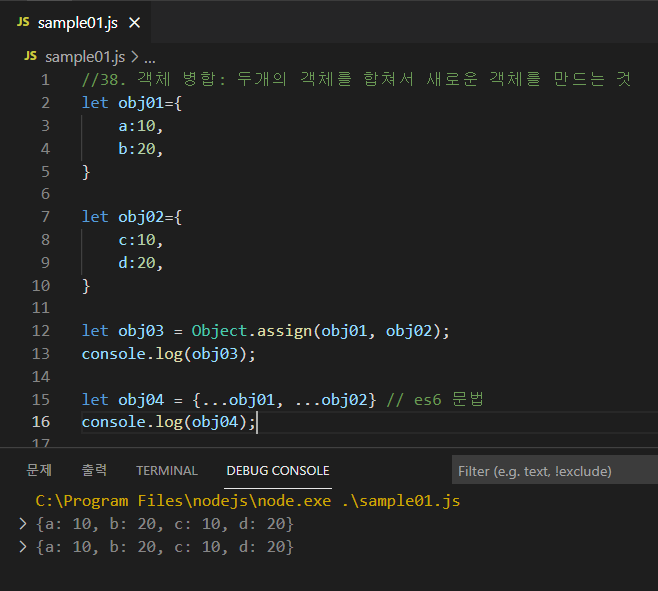
> 방법 2
let obj01={
a:10,
b:20,
}
let obj02={
c:10,
d:20,
}
let obj03 = Object.assign(obj01, obj02);
console.log(obj03);
let obj04 = {...obj01, ...obj02} // es6 문법
console.log(obj04);
# es6 문법
let obj01={
a:10,
b:20,
}
let obj02={
c:10,
d:20,
}
let f1 = (o)=>{
console.log(o);
}
f1({...obj01, ...obj02})
728x90
'웹 full stack 교육 > 이론' 카테고리의 다른 글
| [JavaScript] 기초 문법(5) - 배열 (0) | 2021.10.02 |
|---|---|
| [docker] docker 설치 및 compose 설치와 실행 (0) | 2021.10.01 |
| [JavaScript] 기초 문법(3) - 비동기/동기 (0) | 2021.09.29 |
| [JavaScript] 기초 문법(2) - 함수 (0) | 2021.09.29 |
| [JavaScript] 기초 문법(1) (0) | 2021.09.28 |