728x90
# 비동기 함수(setInterval)
console.log(1);
let num = 0
let id = setInterval(
() => {
console.log(num++);
}, 2000
)
console.log(2);
setTimeout(
()=>{
clearInterval(id)
console.log('exit');
}, 13000
)
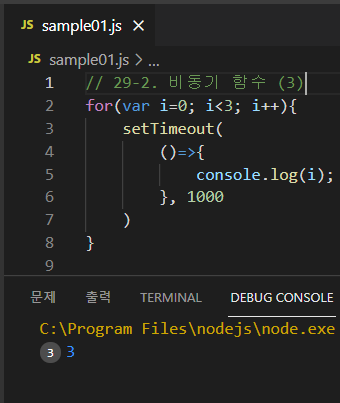
# 비동기 함수 (setTimeout) - for 변수 var 타입
for(var i=0; i<3; i++){
setTimeout(
()=>{
console.log(i);
}, 1000
)
}
# 동기화
> 방법 1 : let 사용
for(let i=0; i<3; i++){
setTimeout(
()=>{
console.log(i);
}, 1000
)
}
> 방법 2 : 즉시 실행 함수 사용
for(let i=0; i<3; i++){
// 즉시 실행 함수
(function(x){
setTimeout(
()=>{ console.log(x); },
1000
)
})(i)
}
728x90
'웹 full stack 교육 > 이론' 카테고리의 다른 글
| [docker] docker 설치 및 compose 설치와 실행 (0) | 2021.10.01 |
|---|---|
| [JavaScript] 기초 문법(4) - 객체 (0) | 2021.09.29 |
| [JavaScript] 기초 문법(2) - 함수 (0) | 2021.09.29 |
| [JavaScript] 기초 문법(1) (0) | 2021.09.28 |
| [Spring] STS 설치하기 (0) | 2021.09.27 |