728x90
# 출력
var a = 10;
let b = 20;
const c = 30;
console.log(a,b,c)
# 타입
let a = 10;
let b = '호랑이';
let c = true;
let d = []; // 배열 타입
let e = {}; // 가장 중요한 object 타입
let f = function(){}; // 함수 타입
let g = undefined;
console.log(typeof(a));
console.log(typeof(b));
console.log(typeof(c));
console.log(typeof(d));
console.log(typeof(e));
console.log(typeof(f));
console.log(typeof(g));
console.log(typeof(3.14));
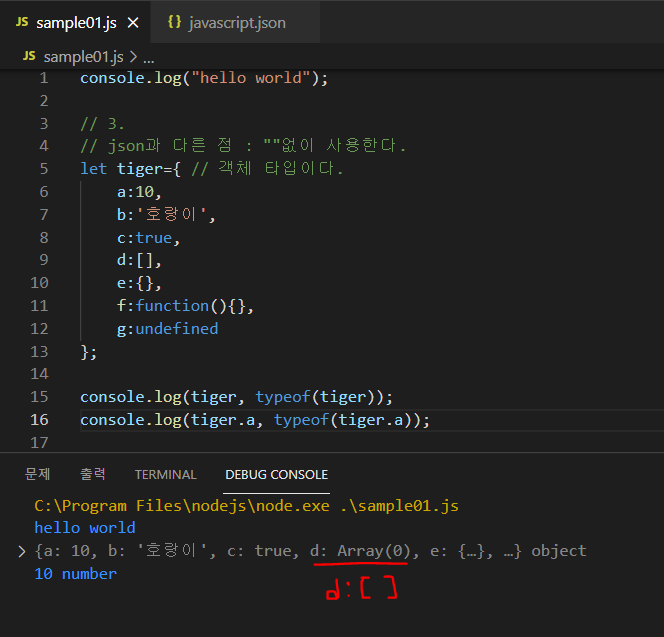
# 객체 타입
let tiger={ // 객체 타입이다.
a:10,
b:'호랑이',
c:true,
d:[],
e:{},
f:function(){},
g:undefined
};
console.log(tiger, typeof(tiger));
console.log(tiger.a, typeof(tiger.a));
# chaining
let obj = {
a:{
c:{
d:10
}
}
}
console.log(obj.a.c.d);
# 여러 타입의 변수
let a = 10;
console.log(typeof(a));
a = '호랑이'
console.log(typeof(a));
# var와 let의 차이
var a = 10;
if(true){
var a =20;
console.log(a);
}
console.log(a);
let b = 10;
if(true){
let b =20;
console.log(b);
}
console.log(b);
# 죽은 코드
const a = 10;
a = 20; // 죽은 코드
# 연결 연산자
let str = "호랑이";
str += "독수리";
console.log(str);
# 숫자와 문자열 변환
let s = '1000';
let n = 1000;
console.log(typeof(s), typeof(n));
console.log(Number(s)+10); // 숫자
console.log(parseInt(s)+10); // 숫자
console.log(String(n)+10); // 문자열
let r1 = s;
let r2 = +s; // 숫자로 변경시켜주는 슈가 코드
let r3 = +"2000";
console.log(typeof(r1), typeof(r2), typeof(r3));
# 제곱
console.log(3**4**2);//3^4^2
console.log(3**16);
console.log(Math.pow(3, 4));
# 날짜
let nn = new Date();
console.log(nn.getFullYear(), '년');
console.log(nn.getMonth()+1, '월');
console.log(nn.getDate(), '일');
console.log(nn.getDay(), '요일'); // 0:일, 1:월, 2:화...
console.log(nn.getHours(), '시');
console.log(nn.getMinutes(), '분');
console.log(nn.getSeconds(), '초');
console.log(typeof(nn));
console.log(typeof(Date));
console.log(typeof nn);
console.log(typeof Date);
# 실행 시간 측정
let start = new Date().getTime();
console.log(start);
for (var i = 0; new Date().getTime() < start+1000; i++) { // 1000=1초
}
console.log(i); // 1초 동안 for문이 돌았던 횟수
# delay
let start = new Date().getTime();
console.log(start);
while(new Date().getTime()<start+2000);
console.log("호랑이");
# 동등 연산자
console.log(100 == 100);
console.log(100 == '100');
console.log(100 === '100');
# 긍정/부정 단줄 처리
if(true){
console.log('test1');
}
true && console.log('test2');
let a = 5;
a > 3 && console.log('test3'); // 긍정 연산의 단줄 처리는 AND 사용
if(!false){
console.log('test4');
}
false || console.log('test5'); // 부정 연산의 단줄 처리는 OR 사용
# incoding
// eval 함수 : 문자열안에 들어있는 문장을 실행 가능한 코드로 만들어주는 함수
let str = '';
str += 'let a = 10;'
str += 'console.log(a);'
console.log(str);
eval(str);
728x90
'웹 full stack 교육 > 이론' 카테고리의 다른 글
| [JavaScript] 기초 문법(3) - 비동기/동기 (0) | 2021.09.29 |
|---|---|
| [JavaScript] 기초 문법(2) - 함수 (0) | 2021.09.29 |
| [Spring] STS 설치하기 (0) | 2021.09.27 |
| [Linux] Ubuntu에서 Java파일 실행시키기 (0) | 2021.09.27 |
| [Linux] 노트북 리눅스로 사용하기 (0) | 2021.09.27 |