https://codingapple.com/course/typescript-crash-course/
빠르게 마스터하는 타입스크립트 - 코딩애플 온라인 강좌
누구나 마음 한켠엔 나만의 웹서비스를 만들고 싶어합니다. 프론트엔드는 어찌저찌 하겠는데 서버 만드는게 어렵고 귀찮다고요? 그렇다면 Firebase를 쓰십시오. 구글이 웹서버를 대신 만들어
codingapple.com
본 블로그는 해당 타입스크립트 강의(코딩애플) 수강 후, 작성된 게시물입니다.
Narrowing
Type이 하나로 확정되지 않았을 경우, 데이터를 처리하고 싶을때 type을 하나로 정하는 것
Narrowing 할 수 있는 문법
[1] typeof 변수
[2] 속성명 in 오브젝트자료
[3] 인스턴스 instanceof 부모
타입이 확실하지 않을 때 생기는 부작용을 막기 위해 사용하는 Narrowing방식은 "detensive하게 코딩한다." 라고 하기도 한다.
[1] typeof 변수
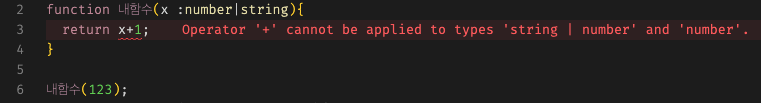
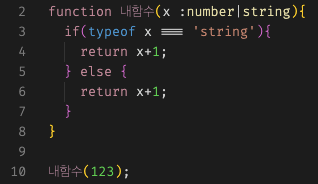
function 함수(x :number|string){
if(typeof x === 'number'){
x = x + 1;
} else {
x = x + 'good';
}
}※ typeof는 string을 반환하기 때문에 if(typeof x === number) 가 아닌 if(typeof x === 'number')로 써야한다.
또한, if문을 사용할때 else까지 써야 안전하다.




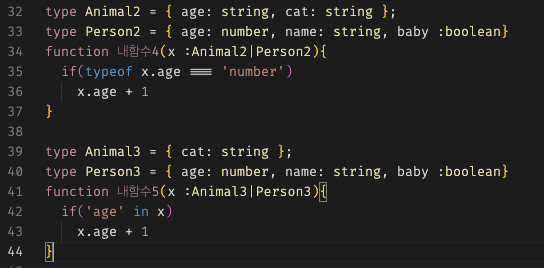
[2] 속성명 in 오브젝트자료
type 객체1 = { age: number }
type 객체3 = { name: string }
function 함수(x :객체1|객체2){
if('age' in x){
x.age = 1;
} else {
x.name = 'yuna';
}
}
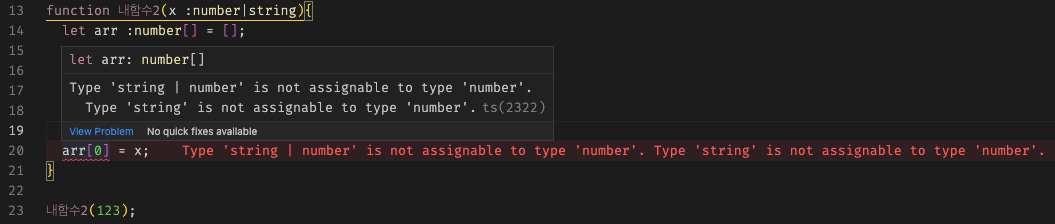
문제가 되는 코드▼


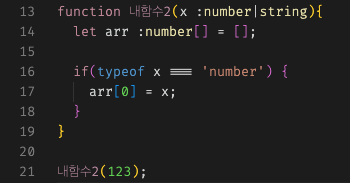
해결 코드▼

[3] 인스턴스 instanceof 부모
class 클래스1 { 하나 :boolean }
class 클래스2 { 둘 :boolean }
function 함수(x :클래스1|클래스2){
if(x instanceof 클래스2)
x.둘 = true;
}

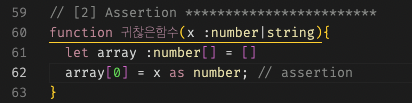
Assertion
타입 덮어쓰기(타입 실드 임시 해제용)
function 함수(x :number|string){
let a :string;
a = x as string; // Assertion
}Assertion 용도
1. Narrowing할때 사용
→ union type을 하나로 확정할때!
잘못된 사용
→ primitive type을 다른 타입으로 바꿔서 사용할 수 없다.
let 이름 :string = 'park'; 이름 as number; // error
2. 들어올 타입이 100% 확신할때 사용

'IT > TypeScript' 카테고리의 다른 글
| [TypeScript] 타입 자료형 type & readonly (0) | 2022.09.23 |
|---|---|
| [TypeScript] 타입스크립트 console.log 출력하는 방법 (0) | 2022.09.22 |
| [TypeScript] 함수에 타입 지정 & void (0) | 2022.09.22 |
| [TypeScript] TypeScript 타입 미지정 방법(union type, any, unknown) (0) | 2022.09.22 |
| [TypeScript] TypeScript 기본타입(primitive types) (0) | 2022.09.21 |