https://codingapple.com/course/typescript-crash-course/
빠르게 마스터하는 타입스크립트 - 코딩애플 온라인 강좌
누구나 마음 한켠엔 나만의 웹서비스를 만들고 싶어합니다. 프론트엔드는 어찌저찌 하겠는데 서버 만드는게 어렵고 귀찮다고요? 그렇다면 Firebase를 쓰십시오. 구글이 웹서버를 대신 만들어
codingapple.com
본 블로그는 해당 타입스크립트 강의(코딩애플) 수강 후, 작성된 게시물입니다.
정확한 타입을 지정하기 애매할때
[1] union type : 타입 2개이상 합친 새로운 타입
[2] any : 모든 자료형 허용(타입실드 해제 문법)
[3] unknown : 모든 자료형 허용(any보다 안전)
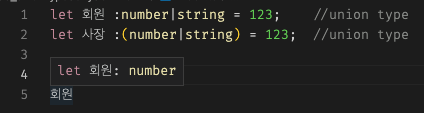
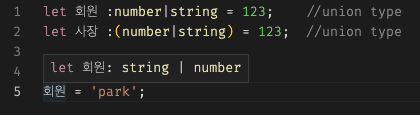
union type
▷ 변수



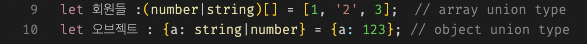
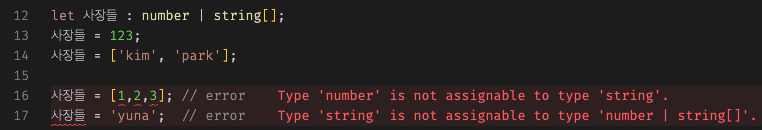
▷ 배열, 오브젝트


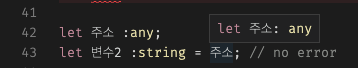
any type


타입스크립트의 기능을 사용하고 싶지 않는 변수에 할당 → 대신, 타입 관련 버그는 잡아주지 않는다.
any type을 남발하면, 타입스크립트를 사용하는 의미가 없음
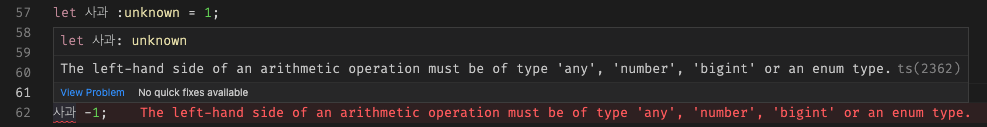
unknow type


중요 ★
타입스크립트는 엄격하기 때문에 정확한 타입끼리의 연산만 허용해준다.


타입스크립트는 엄격하기 때문에 union type에서도 연산을 허용하지 않는다.

'IT > TypeScript' 카테고리의 다른 글
| [TypeScript] 타입 확정 Narrowing & Assertion (0) | 2022.09.22 |
|---|---|
| [TypeScript] 함수에 타입 지정 & void (0) | 2022.09.22 |
| [TypeScript] TypeScript 기본타입(primitive types) (0) | 2022.09.21 |
| [TypeScript] TypeScript 문법 (0) | 2022.06.28 |
| [TypeScript] TypeScript란 & TypeScript 설치 (0) | 2022.06.28 |