개인 프로젝트를 진행하려고 한다.
이번에 만든 프로젝트의 환경 세팅은 어떤식으로 했는지 기록하기 위해 포스팅한다.
목차
1. 프로젝트 환경
2. 폴더구조
3. 환경세팅 방법
1. 프로젝트 환경
Front: React + TypeScript
Back: Spring boot
DB: MariaDB
2. 폴더 구조
파일 (Spring initializr로 생성한 파일)
ㄴ Front (React - 따로 추가해야함)
ㄴ Back (Spring - Spring initializr로 생성했으면, 따로 생성할 필요가 없음)
3. 환경 세팅
1) Spring initializr 세팅

Maven과 Gradle 중 Gradle을 택한 이유 : https://olppaemmit.tistory.com/217
Spring boot는 낮은 버전을 택한 이유 : JDK 1.8버전을 쓰기 때문에 3.X.X 는 사용하지 못해서
Dependencies에서 Lombok을 추가한 이유 : 반복되는 코드를 줄이기 위해 사용하려고

2) Front 세팅

프로젝트 파일 안의 경로에서 아래 명령어로 typescript를 사용할 수 있는 react를 생성했다.
npx create-react-app client --template typescript
3) Front와 Back 연결하기
3-1) Front 포트 번호 변경
나는 따로 돌리고 있는 프로그램이 있기 때문에 PORT 3009를 사용하기 위해 포트를 변경했다.
https://olppaemmit.tistory.com/179
[React] Port 변경 방법
react의 기본 포트 3000를 변경하고자 한다. ▶ 일회성 포트 변경 및 실행 PORT=3002 npm run start ▶ 고정 포트 변경 1. package.json 수정 1-1. Mac, Linux ... "scripts": { "start": "export PORT=3002 && react-scripts start", } ...
olppaemmit.tistory.com
3-2) Back Controller 생성

해당 코드는 아래에
package com.example.tableCatchProject;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Arrays;
import java.util.List;
@RestController
public class tableController {
@GetMapping("hello")
public List<String> Hello(){
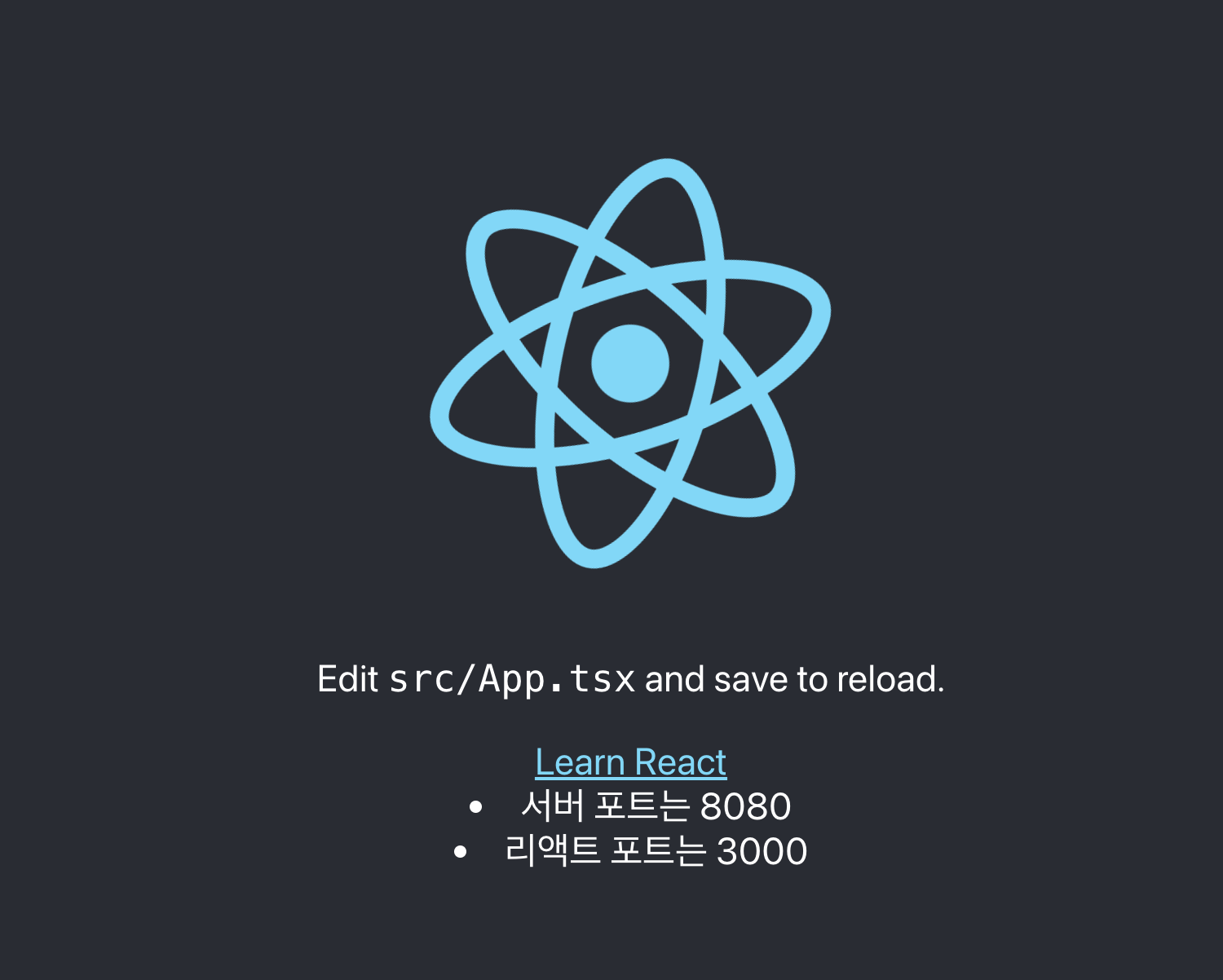
return Arrays.asList("서버 포트는 8080", "리액트 포트는 3000");
}
}
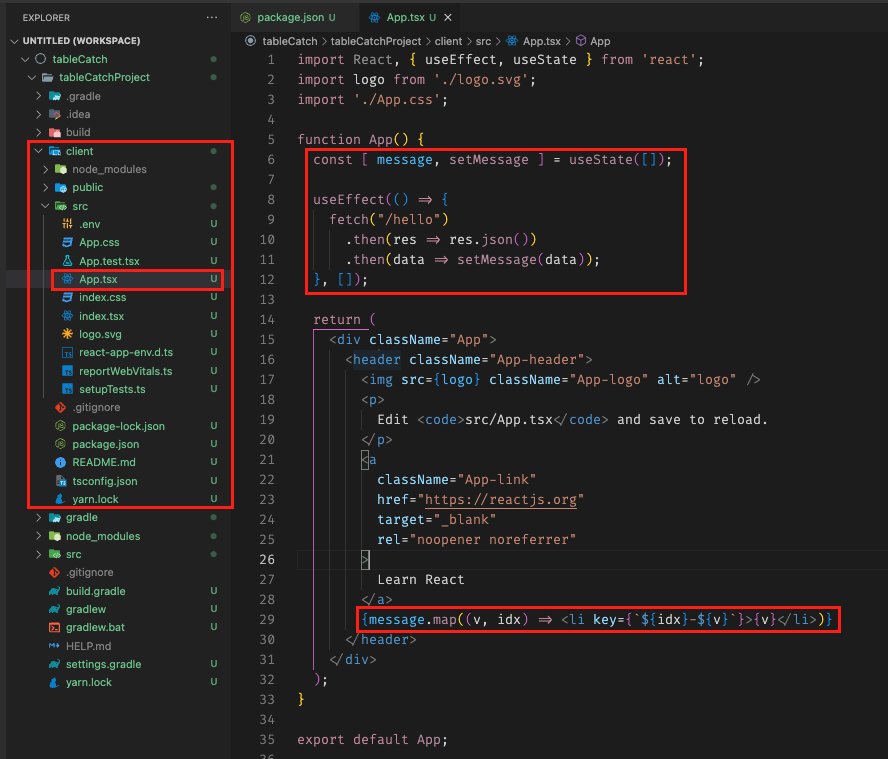
3-3) Front fetch 작성
Front의 App.js에서 아래와 같이 작성을 한다.
참고로 나는 타입스크립트를 사용하는 리액트로 설치를 했기 때문에 App.js가 아니라 App.tsx이다.

해당 코드는 아래에
import React, { useEffect, useState } from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [ message, setMessage ] = useState([]);
useEffect(() => {
fetch("/hello")
.then(res => res.json())
.then(data => setMessage(data));
}, []);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
{message.map((v, idx) => <li key={`${idx}-${v}`}>{v}</li>)}
</header>
</div>
);
}
export default App;
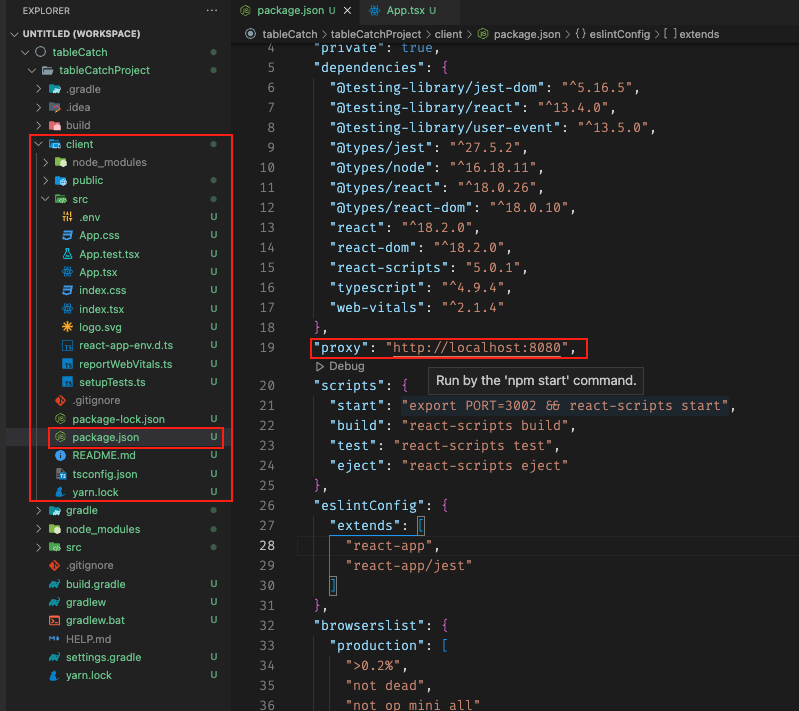
3-4) Front proxy 설정
프론트 서버의 포트는 3009번이고, 백엔드 서버의 포트는 8080번이다.
서로 다른 포트에서 데이터를 요청하고 받기때문에 CORS 정책에 의해 막혀버린다. 이를 해결하기 위해 proxy를 설정하는 것이다.

4) Front와 Back 실행시키기

5) DB 연결
DB연결을 해야해... 잘안돼ㅠㅠ
'IT > TOY Project' 카테고리의 다른 글
| [TOY] VScode Extension 만들기(4) - 코딩하는 고양이[test] (0) | 2022.06.22 |
|---|---|
| [TOY] VScode Extension 만들기(3) - Extension Manifest (0) | 2022.06.21 |
| [TOY] VScode Extension 만들기(2) - 메시지 변경 (0) | 2022.06.21 |
| [TOY] VScode Extension 만들기(1) - 환경 세팅 및 프로젝트 생성 (0) | 2022.06.21 |