728x90
react의 기본 포트 3000를 변경하고자 한다.
▶ 일회성 포트 변경 및 실행
PORT=3002 npm run start
▶ 고정 포트 변경
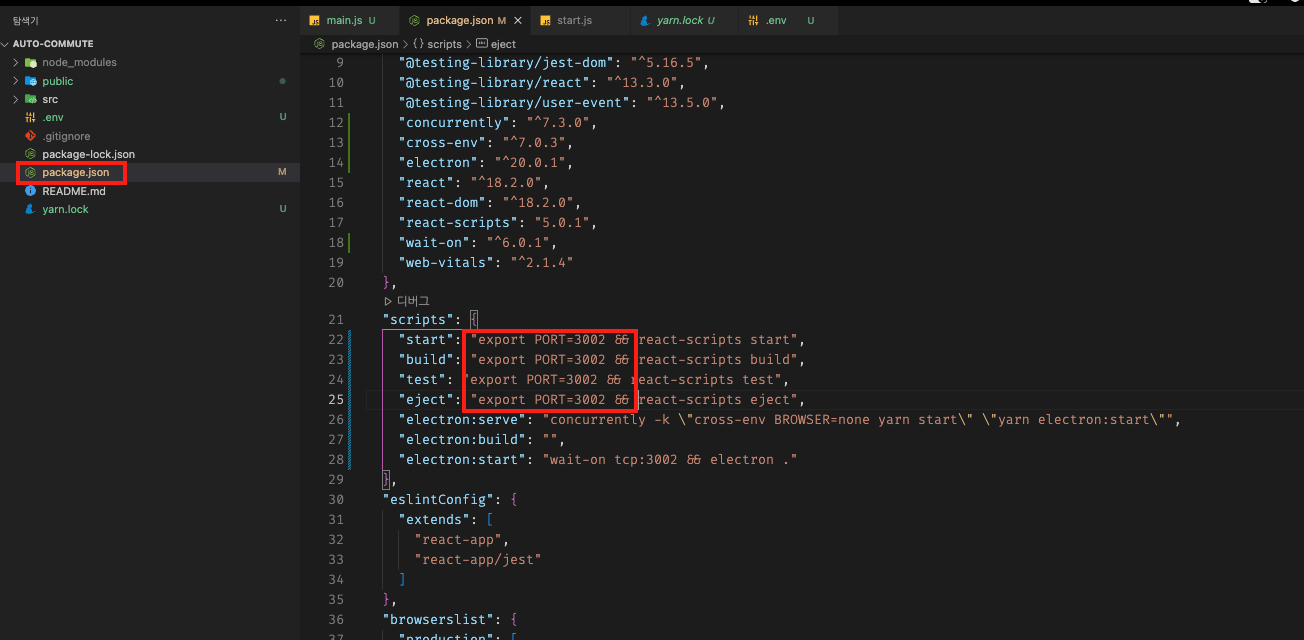
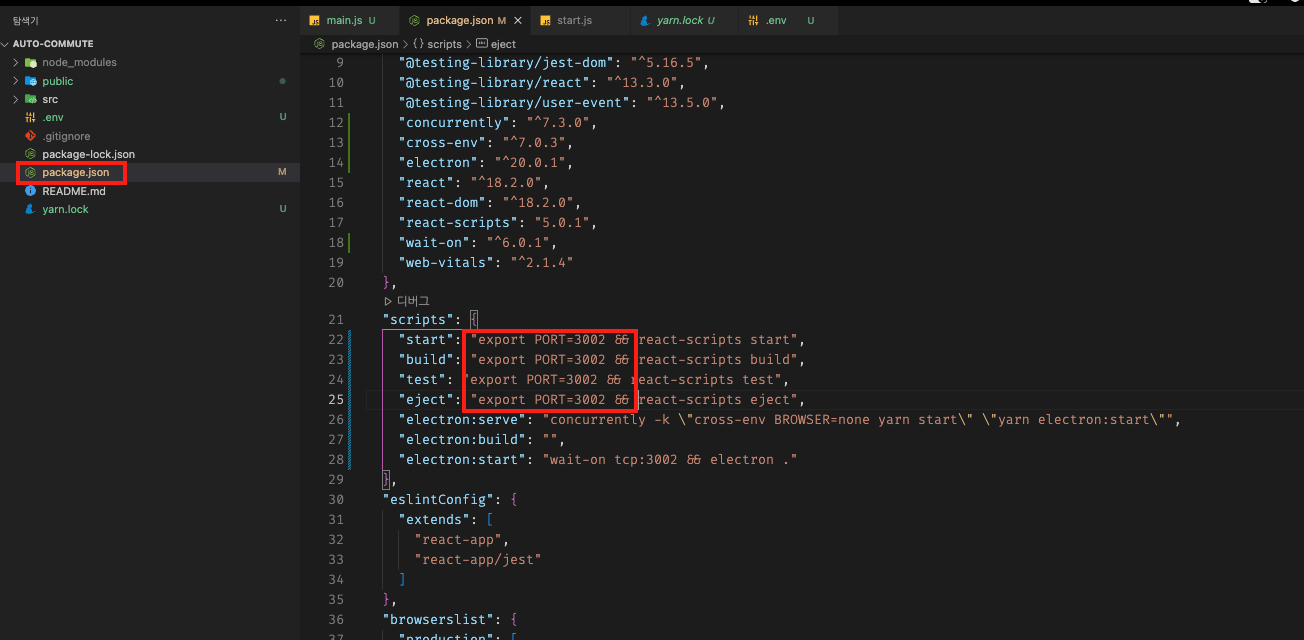
1. package.json 수정
1-1. Mac, Linux
...
"scripts": {
"start": "export PORT=3002 && react-scripts start",
}
...더보기

참고 사이트에서는 start에만 했는데, 나는 build도 할꺼라서 그냥 전부 다했다. 참고로 scripts에 electron필드들은 무시하도록(별도로 진행중인 프로젝트 때문에 넣은 것임).

1-2. Window
...
"scripts": {
"start": "set PORT=3002 && react-scripts start",
}
...
2. 프로젝트명/node_modules/react-scripts/scripts/start.js 수정
const DEFAULT_PORT = parseInt(process.env.PORT, 10) || 3002; // 수정
const HOST = process.env.HOST || '0.0.0.0';더보기

node_modules 폴더에는 엄청 많은 폴더가 있으므로, 검색해서 찾는게 빠르다.

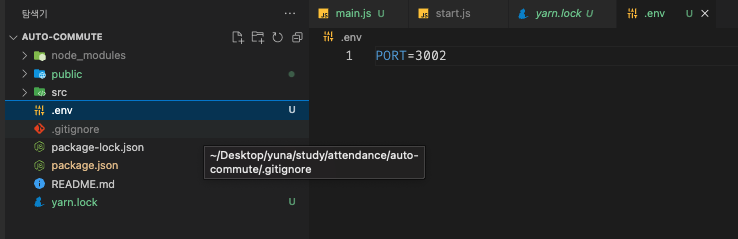
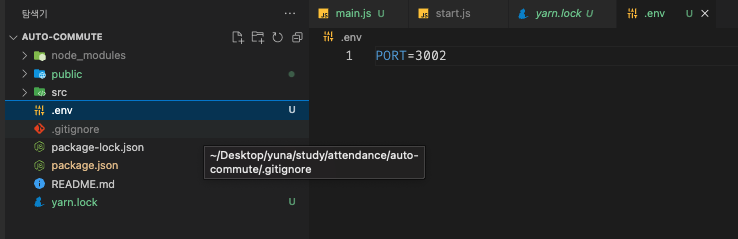
3. .env 파일 생성 및 port 설정
PORT=3002더보기

다음과 같이 최상위 위치에 .env 파일을 만들어서 작성하면 된다.

4. 실행하기
npm run start
# 참고 사이트: https://developer0809.tistory.com/141
728x90
'IT > React' 카테고리의 다른 글
| [React] Props의 기본값은 True (2) | 2022.06.15 |
|---|---|
| [React] PureComponent (0) | 2022.06.14 |