728x90
기존에 node.js 설치 상태에서 시작한다.
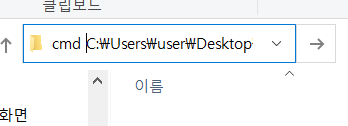
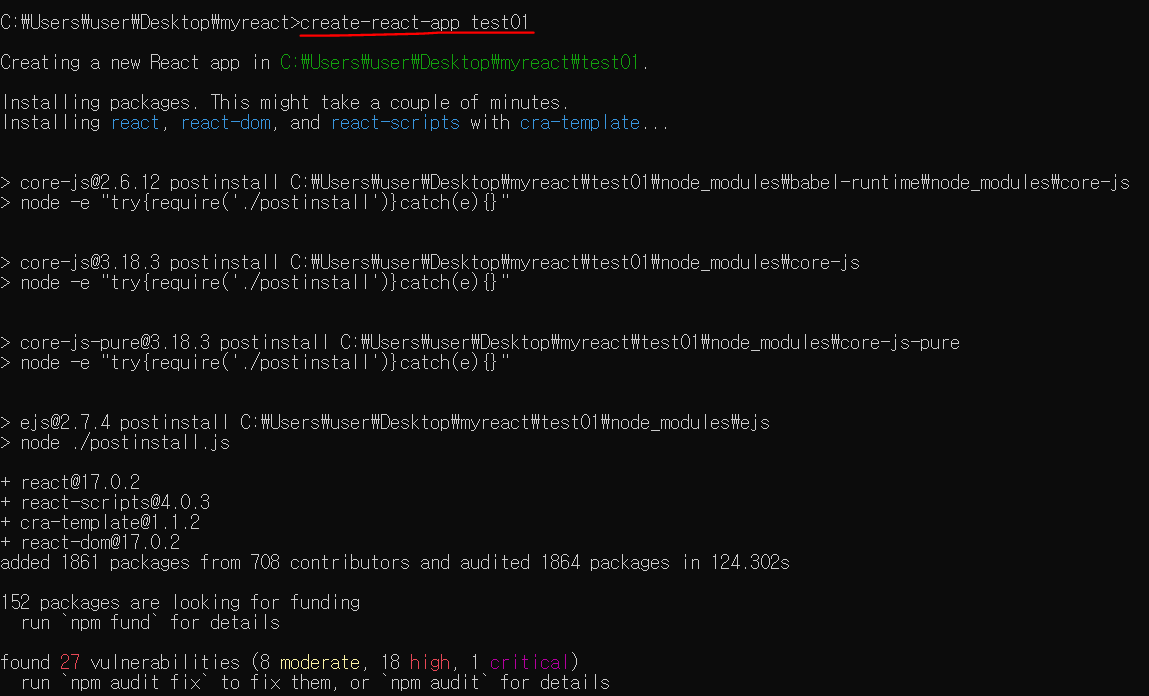
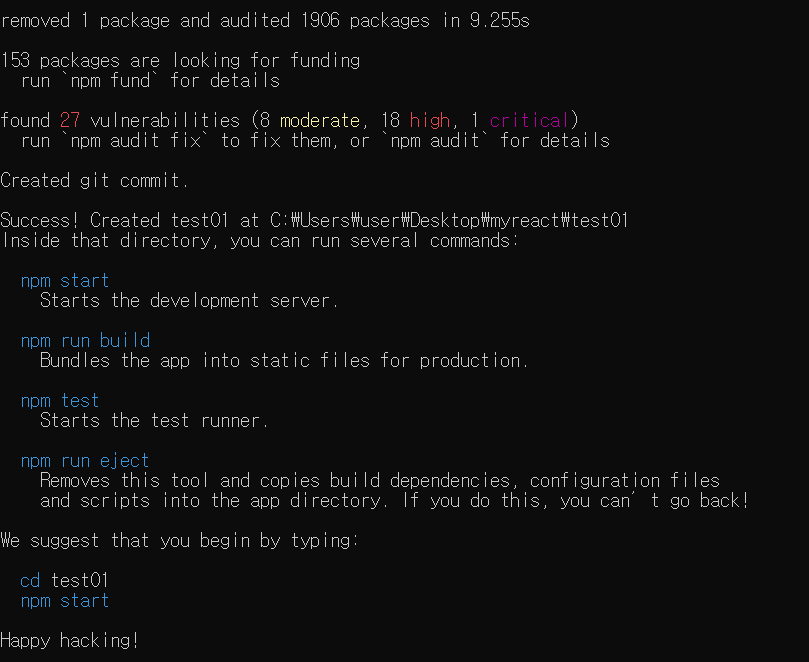
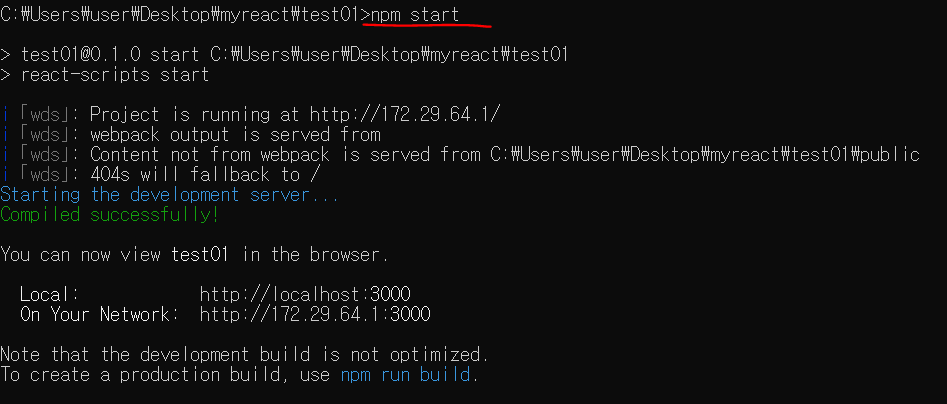
cmd에서 react 생성하기





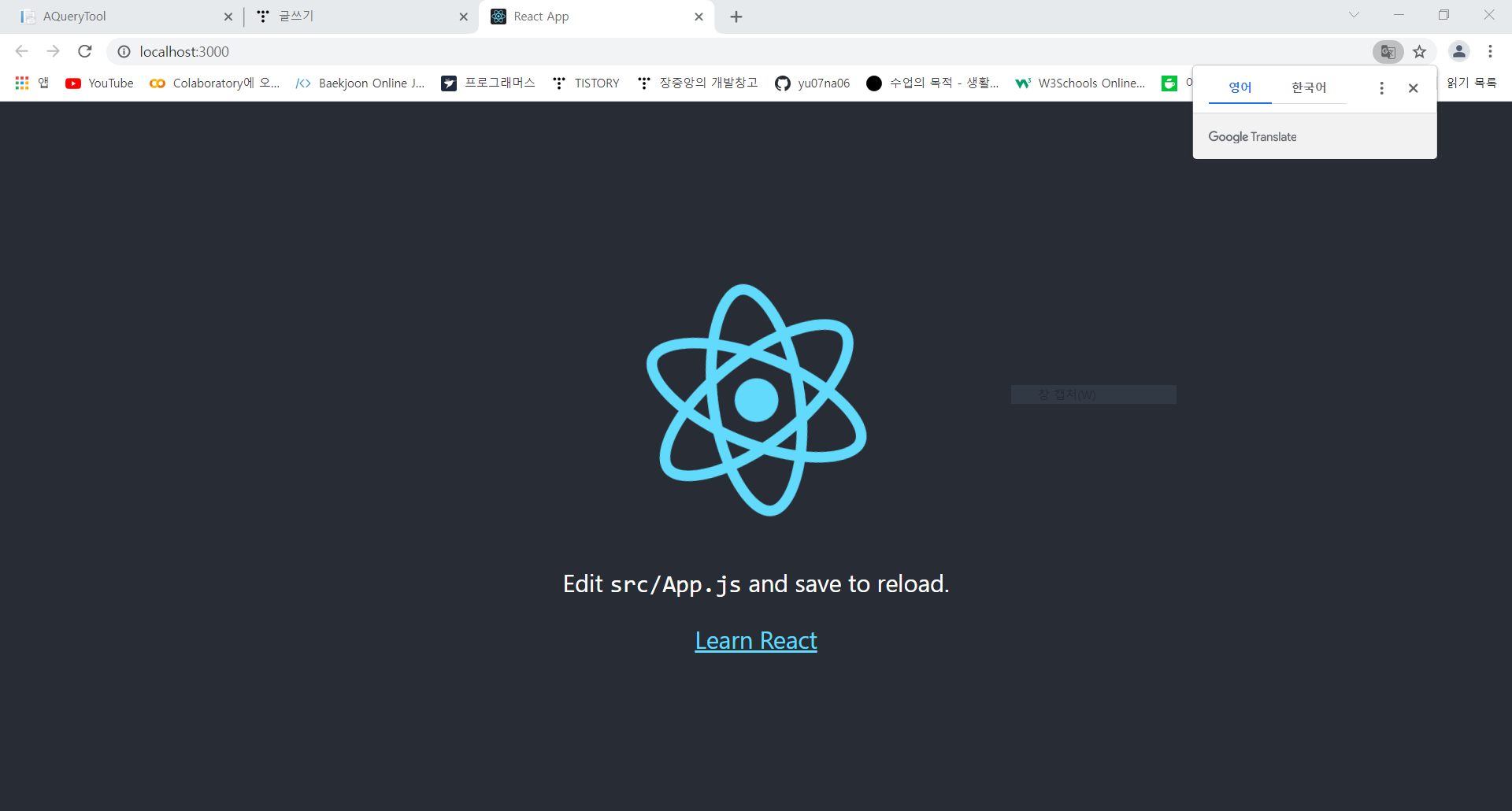
react는 자체적인 서버를 가지고 있으며, 기본적으로 3000번 포트를 가지고 있다.





728x90
'웹 full stack 교육 > 이론' 카테고리의 다른 글
| [React] vscode 시작하기 (0) | 2021.10.13 |
|---|---|
| [AWS] 세팅 및 원격 접속 (0) | 2021.10.07 |
| [docker] network 연결 (0) | 2021.10.06 |
| [docker] tomcat, mysql 배포 (0) | 2021.10.05 |
| [JavaScript] reduce (0) | 2021.10.02 |