<<<<<< 6. Layered Architecture & @Component >>>>>>
목차 : 1. Layered Architecture와 MVC패턴 이해, 2. @Component 어노테이션 이해와 사용
1. Layered Architecture와 MVC패턴 이해
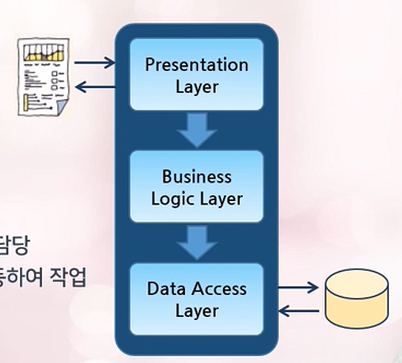
Layered Architecture - 특징
계층화 아키텐처
- 효율적인 개발과 유지보수를 위해 계층화하여 개발
- 대부분의 중/대규모 어플리케이션에서 적용
- 각 레이어는 독립된 R&R을 가짐
프레젠테이션 영역
- 사용자와 상호작용을 담당
- 사용자의 요청을 분석/응답
—> 클라이언트와 연결
비즈니스 영역
- 기능을 수행
- 트랜잭션 수행
—> 핵심 기능을 가지고 있음
—> 데이터를 컨트롤하는 레이어를 별도로 분리 : DAO
—> 기능에만 집중할 수 있도록 사용자 요구 사항(requirement)의 구현에 집중할 수 있도록 양쪽의 기능을 분리시켜놓았다는 관점으로 볼 수 있음
데이터 영역
- 데이터의 저장과 조회를 담당
- 주로 데이터베이스와 연동하여 작업
—> DB와 연결

MVC 패턴
MVC 패턴
- Layered Architecture를 사용한 대표적 패턴
- 어플리케이션을 Model, View, Controller로 구분
- UI를 가지는 대부분의 어플리케이션은 MVC 혹은 변형된 MVC 패턴을 사용
- 예) Angular, Android, iOS, SpringMVC..
—> View와 model을 중간에서 Binding 시켜주는 Controller
—> 프레젠테이션 레이어를 세분화시켜놓았다 => MVC 패턴
—> 사용자의 요구사항이 높아지고, 편리성을 요구하기에 프레젠테이션 영역이 중요해지고 있다.

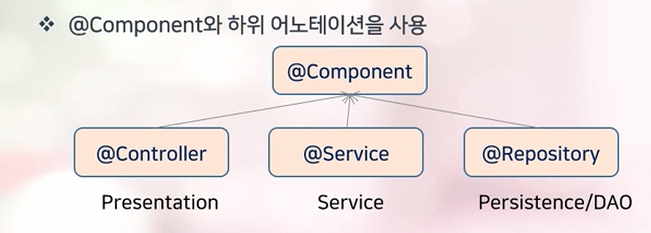
2. @Component
컴포넌트 자동등록
어노테이션(Annotation)을 사용

“컴포넌트 = 빈” —> 컴포넌트를 스프링 컨테이너에서 관리되고 있는 빈이라고 할 수 있다.
어노테이션을 통해 컴포넌트를 자동 등록해주는 기능을 제공하고 있다.
스프링에서는 컴포넌트 어노테이션을 상속한 세개의 어노테이션을 주로 사용.
xml설정 파일
<context: component-scan base-package=“패키지명” />
다음 태그를 추가하여 @Component 어노테이션을 포함하는 모든 클래스를 빈으로 자동 등록해준다.
Context:component-scan
- Bean이 될 수 있는 모든 Component들을 자동으로 찾아 Bean Container에 등록
- 단, 의존성 관계 등록은 따로 하지 않음
@Autowired
- Component간의 의존관계는 Autowired라는 Annotation으로 적용
- Compoent-scan과 수동(Setter, 생성자) DI는 혼용해서 사용 가능
—> @Autowired를 통해 dependency injection이 자동으로 이루어짐
'IT > Spring' 카테고리의 다른 글
| [Spring] 회원관리(2) 회원 도메인과 리포지토리 만들기 (0) | 2022.06.30 |
|---|---|
| Spring[7] - Spring MVC 소개 (0) | 2022.06.30 |
| [Spring] 회원 관리(1) 비즈니스 요구사항 정리_백엔드 개발 (0) | 2022.06.27 |
| Spring[5] - Dependency Injection (0) | 2022.06.27 |
| [Spring] API (0) | 2022.06.26 |