[무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의
스프링 입문자가 예제를 만들어가면서 스프링 웹 애플리케이션 개발 전반을 빠르게 학습할 수 있습니다., - 강의 소개 | 인프런...
www.inflearn.com
본 블로그는 해당 스프링 강의(김영한) 수강 후, 작성된 게시물입니다.
웹 개발 방법 (3가지)
1. 정적 컨텐츠
파일을 웹 브라우저로 그대로 내려주는 것
2. MVC와 템플릿 엔진
HTML을 서버에서 동적으로 바꿔서 내려주는 것. (JSP, PHP 등의 템플릿 엔진)
3. API
JSON 데이터 구조 포맷으로 클라이언트에 데이터 전달하는 것
2. MVC와 템플릿 엔진
과거 Model1 방식 : JSP로 view에서 모든걸 다했다.
View : 화면을 그리는데 집중
Controller / Model : 비즈니스 로직과 관련, 내부적인 처리에 집중
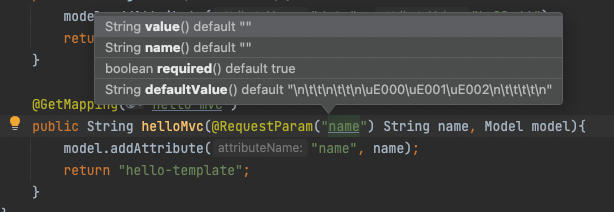
1. Controller 작성

@RequestParam : 외부에서 파라미터를 받을때
Model model : 모델에 담으면, View에서 render할때 사용
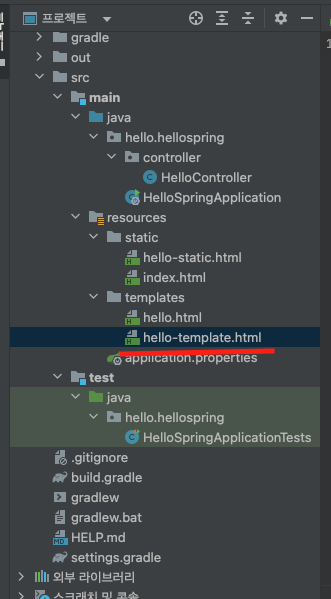
2. hello-template.html 생성


※ 엥? name으로 파라미터 값이 들어올텐데, hello! empty라는 글은 왜 적은거야?
thymeleaf의 장점에서 서버없이 바로 웹브라우저에서 껍데기를 확인할때 사용한다!
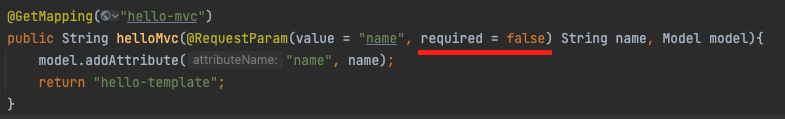
아니면, '3.실행하기'에서 파라미터의 required=false로 두고, 서버 경로로 잘 들어가는지 확인할 때도 쓰는 것 같다.(내 생각)
여기서 thymeleaf의 장점!!
> html을 작성하고, 서버 없이 바로 웹브라우저에서 열 수 있다.
방법 : hello-template.html 파일의 경로 복사 후, 웹브라우저 주소 창에 붙여넣기

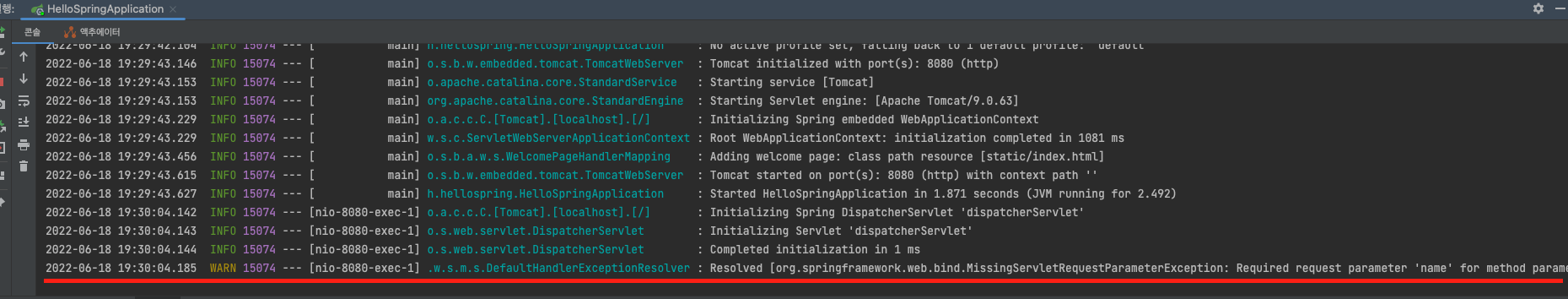
3. 실행하기 (오류 발생)

스프링 콘솔에서 해당 오류를 확인할 수 있다.

Required request parameter 'name' for method parameter type String is not present
→ 파라미터로 name이 없다!!



4. 다시 실행하기


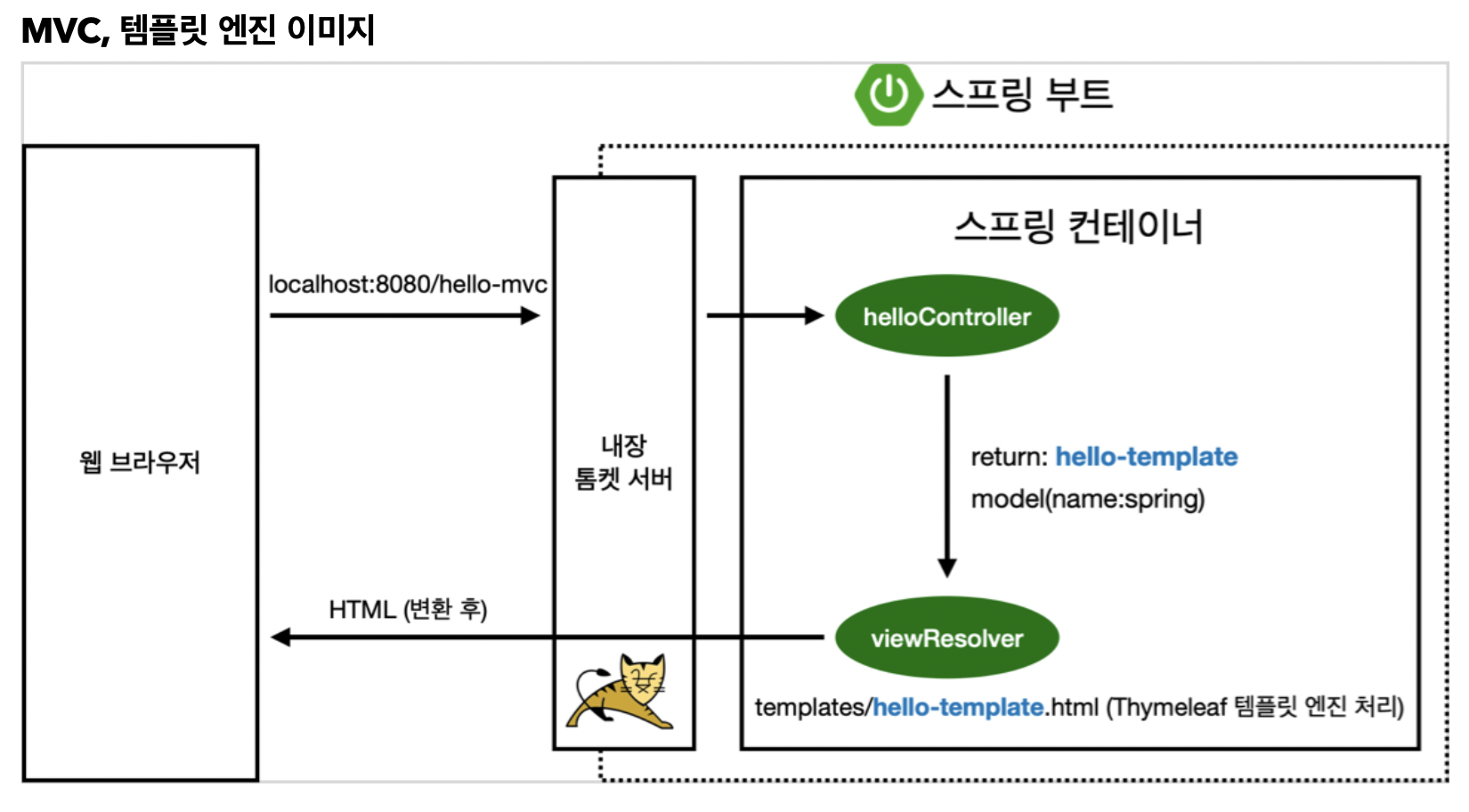
▶ 동작 방식
- 웹 브라우저에서 /hello-mvc를 넘긴다.
- 스프링 부트의 내장 톰캣 서버를 거치며, 서버는 hello-mvc가 왔다고 스프링에게 던진다.
- 스프링은 helloController에서 hello-mvc가 매핑이 되어있는 것을 확인하고, 해당 메소드를 실행한다.
- model에는 키 name으로 값을 넣고, return을 hello-template을 통해 hello-template.html을 찾는다.
- viewResolver(화면 해결자)가 templates/hello-template.html을 찾아 Thymeleaf 템플릿 엔진에게 처리해달라고 넘긴다.
- 템플릿 엔진이 렌더링을 해서 변한을 한 html을 웹브라우저에 반환을 한다. → 참고 : 정적컨텐츠에서는 변환하지 않았다는 점
· viewResolver : view를 찾아주고, 템플릿 엔진을 연결시켜주는 역할

'IT > Spring' 카테고리의 다른 글
| Spring[4] - IoC (0) | 2022.06.26 |
|---|---|
| Spring[3] - 메이븐 Spring Project 생성 (0) | 2022.06.23 |
| [Spring] 정적 컨텐츠 (0) | 2022.06.18 |
| [Spring] Bean (0) | 2022.06.18 |
| [Spring] AOP (0) | 2022.06.18 |